1.更醒目的位置
我們總能看到CTA按鈕嵌入到首頁的Banner中,但讓CTA按鈕在網(wǎng)站繽紛的設(shè)計(jì)中能夠脫穎而出,需要注意的是,不要選用同一個(gè)色系嵌入,在視覺上很難區(qū)分的出,如果一定要選一個(gè)色系,那就把CTA按鈕置于圖片下方吧,不要太大,免得壓倒首頁本身的設(shè)計(jì)感。

2.CTA按鈕放哪兒
說真的,大部分訪客往往都懶得向下滾動(dòng)頁面,如果可能的話,盡量把第一個(gè)CTA按鈕放前面吧。在末尾才號(hào)召行動(dòng),恐怕鋪墊太長了點(diǎn),也會(huì)流失大部分訪客。
3.簡潔的文案
要非常明確地告訴讀者,當(dāng)他們點(diǎn)擊CTA按鈕時(shí)候會(huì)有什么樣的反饋。導(dǎo)向類的文案是必須的,一句簡單的“詳細(xì)信息”或“點(diǎn)擊這里”就能搶盡讀者的視覺注意力。

此外,也不妨嘗試加入一些額外的信息做CTA按鈕的文案。文案底色還可嘗試不同顏色的設(shè)計(jì)元素,不必拘泥于公司色。

4.CTA按鈕的主色調(diào)
沒有哪種顏色是絕佳,CTA按鈕的主色調(diào)取決于以下幾個(gè)因素:按鈕上的文字顏色、網(wǎng)頁中的其他圖像、背景顏色,訪客打開網(wǎng)站那一刻的心情甚至是天氣!因此,除了不斷測試,我們也沒有什么一本萬利可供借鑒。你可以通過愛用建站Design Lab嘗試不同的方案。

5.CTA按鈕的形狀
你可以時(shí)不時(shí)地更換CTA按鈕的形狀,喚起訪客的點(diǎn)擊欲望。拋棄固化的思維,在小事情上為用戶制造意外驚喜吧。

6.特別的圖形元素
其實(shí),你也可以在CTA按鈕的周圍嘗試添加圖形元素,讓它更加特別。一個(gè)簡單的“點(diǎn)擊這里”或“它是免費(fèi)的”富于人情味,更利于CTA按鈕的轉(zhuǎn)化率。
如果是一個(gè)幾秒的動(dòng)畫按鈕(紅色三角閃爍為例),好像更有召喚力啊。

7.必不可少的測試
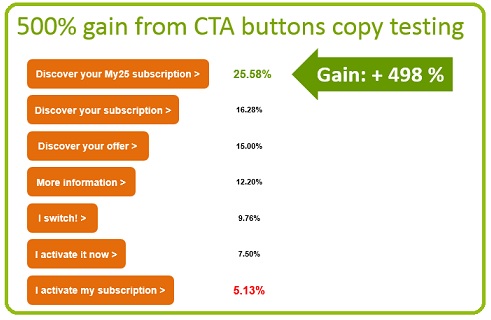
從大小、形狀、顏色和文本等各方面全方位包裝后的CTA按鈕,并不是萬事俱備。務(wù)必還要在幾十個(gè)不用的備選按鈕中,測試較佳按鈕。一個(gè)經(jīng)過測試的首頁其CTA點(diǎn)擊數(shù)據(jù)顯示,增加了500%的點(diǎn)擊率!所以讓馬上打開Design Lab,測試驗(yàn)證你的想法吧。

本文由今科科技用戶上傳并發(fā)布,今科科技僅提供信息發(fā)布平臺(tái)。文章代表作者個(gè)人觀點(diǎn),不代表今科科技立場。未經(jīng)作者許可,不得轉(zhuǎn)載,有涉嫌抄襲的內(nèi)容,請(qǐng)通過 反饋中心 進(jìn)行舉報(bào)。
售前咨詢:0760-2332 0168
售后客服:400 830 7686
1998~2024,今科26年專注于企業(yè)信息化服務(wù)
立 即 注 冊(cè) / 咨 詢
上 線 您 的 網(wǎng) 站 !



